The photos that you use on your website either build trust or they erode trust.
It’s important to use good images on your website because your visitors will know that your business is real and it’s not made-up. Building trust encourages your visitors to engage with you and eventually become a customer. At Techcare we highly encourage our customers to take their own photos but there are a few things you should know before taking your photos.
You can use your phone to take photos for your website.
The cameras today on phones are amazing.
Set up your photo carefully and look in the background.
This seems obvious, but when you start getting into taking photos, it is often an overlooked task. When you set up your photo on your phone’s camera, look in the background. It’s important to look at the background of your photos really carefully because what is in the background will convey an idea to the visitor and this idea can be subliminal. For example, we’ve had some clients send us gorgeous photos of multi-million dollar homes they have built and in the background a garbage truck was driving through. In another case, a client took some photos and there were some orange cones in the background. One of our clients is a high-powered, global firm and they were taking photos of their board of directors in a conference room with a glass wall. When they sent the photos over to us, we noticed that the TV in the next room you could see behind the glass wall had Hillary Clinton on the television. For some people, this may elicit a positive reaction. For others, this may elicit a negative reaction, which visitors may transfer to your website.
Background row photos can give an idea to the visitor
This idea may be subliminal. For example, a preschool may take a picture of cubbies with toys neatly stacked inside. The idea that this gives to the visitor is that this school is neat, clean and attentive, and if the staff is this way with their toys, they are going to be this way with my child. So subliminally, with neatly stacked toys in the background of a row, I’m getting the idea that this preschool is the place for my child.
Also, this type of image is not necessarily the type of image that the visitor needs to look at and focus on. They don’t need to see exactly what type of toys are in the cubby, but they are instead getting a message about the toys. This is a very nice type of background image. Here are some backgrounds that give an IDEA but you don’t need to look AT the photo:
Some background row images are a focal point.
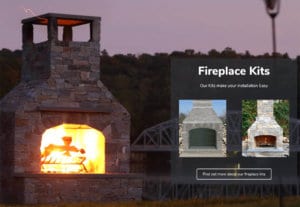
Another type of background image is the type that you want the visitor to look at and focus on. If you are going to be overlaying text on this image it might be a good idea to take the subject off to the left or to the right so that you have room for your text on the left or right.
Here are some examples of photos that are taken with the subject to the left or the right and we have overplayed some text on the other side.
The following information is really important for you to be successful at taking photos for your website.
When you use the viewfinder to line up the picture, mentally cut out the top third and the bottom third of your photo. If you are taking this photo for a background row, you won’t be able to see everything you can see in your viewfinder when you are taking the actual photo. Here are some examples below. You can see that the original photo on the right is more square. When we take this square photo and put it into a rectangular shape, the top third or the bottom third or the top or bottom two-thirds is cut off. If you don’t do this and you are taking shots of a person, sometimes only the nose shows up. Basically what we are saying is BACK UP.
Purposely take photos for each page of your website.
Finally, you should be taking photos for every page on your website. The first thing we do when we’re developing a new website is we come up with a sitemap. A site map is similar to a checklist. If you print it out and take a couple photos for each of the pages, you’re going to have better results and be closer to your end vision when working with the webmaster. Take the photo specifically for each page.
We hope this article gives you some good guidelines for taking photos for your website! Images are super important and we want your website to look fantastic!!
Read More in this Category:
Hungry for More Information?
Contact us to find out how we can leapfrog your online presence to where you want to be!
Set up a 15 minute call today using the button below, or fill out the form here!